Google’s algorithm is always changing - from small, barely noticeable tweaks to big changes implemented over a long period of time. One of those big changes is called Core Web Vitals, which is due to become a ranking factor as of May 2021. If you read that sentence and either you’ve never heard it before, or you have but aren’t exactly sure what it’s going to mean for your Shopify store’s SERP ranking, then fear not - we’re here to break down the jargon.
What are Core Web Vitals?
The simplest way to explain what Core Web Vitals are is that they’re a ranking signal that Google uses to determine the user experience of a page. By ranking signal, we simply mean a factor about a page that helps Google determine whether that page is worth showing in search engine results pages (SERPs). User Experience (UX) is something we’ve spoken about previously on our blog, however these ranking signals are a little different.
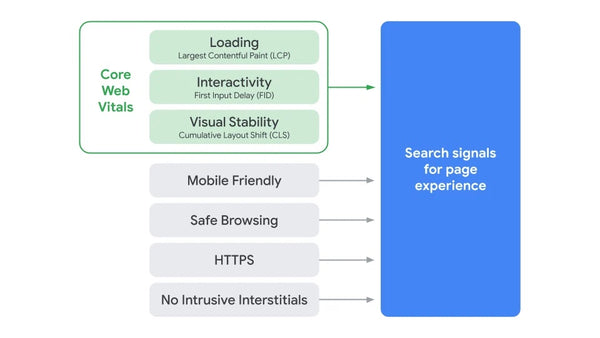
The “page experience signals” that are going to be a ranking factor in May 2021 are a combination of four existing experience signals alongside these new Core Web Vitals. Here’s a quick diagram from Google to illustrate what those are:

To start, we’ll talk about those four factors that are already ranking signals that’ll be included as part of the wider page experience signal in ranking.
Mobile Friendly - As it sounds, the page in question is optimized for the mobile experience.
Safe Browsing - The page doesn’t contain any malicious or deceitful content. Google’s own examples of this are malware or social engineering.
HTTPS - The page is safe and secured with HTTPS.
No Intrusive Interstitials - Put simply, this is a unprompted pop-up that blocks the majority of the content on a page. The general exceptions to the rule are pop-ups that are required such as age verification, or ones where the user has prompted it e.g. a “click here to sign up” which results in a pop-up.
Now let’s get a basic understanding of the three factors Google will be measuring as Core Web Vitals.
Largest Contentful Paint (LCP) - The easiest way to think about this factor is it’s about load speed. In short, this is the time taken for a page’s main content to load. Ideally you want this to be 2.5 seconds or faster.
First Input Delay (FID) - This is the time taken for the page to become interactive, this should be less than 100ms.
Cumulative Layout Shift (CLS) - And finally, this is about the amount of unexpected shifting in a page’s visual content. You want to aim for this to score less than 0.1.

All of these factors combined will form Google’s page experience signal, their reason being that these represent how a user engages with a page and how they perceive that experience. Google’s priority is providing users with a helpful and enjoyable experience, so they want to only show users pages that will provide that experience.
The above is a very quick overview of what factors will form this new approach to page experience signals, so we’ll now dig a little deeper into the three that form Core Web Vitals starting with Largest Contentful Paint.
Largest Contentful Paint (LCP)
What is Largest Contentful Paint?
Largest Contentful Paint is all to do with load times - it’s how long a page takes to load its main content ready to be interacted with in the viewport. The viewport in question is what’s visible on the user’s screen, so any content not directly visible where they’d need to scroll further down the page isn’t included. The clue is in “largest”, Google is looking for the largest piece of content to load which could be an image or text. The reason Google uses this as a key metric is that it's easy to measure and tells them a lot about the perception of the user when using a page. The faster the main content loads, the better the experience as the user isn’t waiting around.
How is LCP measured and optimized?
The best thing about wrapping your head around LCP is that it’s straightforward in how it’s measured and optimized. As was already mentioned, it’s about how fast the largest content elements load on a page so the measurement unit is in seconds. You want your LCP to be as close to or below 2.5 seconds as possible. To optimize this, look at the largest elements on a given page and find ways to help them load quicker through caching static HTML, optimizing and reducing image sizes, or removing larger page elements that aren’t strictly necessary. This becomes a tricky task if for example you have a page with lots of different elements or a particularly large page, but it is achievable.
For even more in-depth technical advice about optimizing LCP, check out this article from Google web.dev.
First Input Delay (FID)
What is First Input Delay?
First Input Delay is how fast a page takes to become interactive. In other words, how long does it take before users can interact with elements on your page? If they click on a menu item or a link, how long does it take for the server to respond, process and action it? It’s great for user experience for the main page content to be visible fast, but not as great if they click on something and it doesn’t work right away leading them to click multiple times or wait too long for something to happen.
How is FID measured and optimized?
As with LCP the unit we’re measuring in is time but now it’s in milliseconds. You’re looking for your FID to be less than 100ms. For pages with lower interactivity such as a blog, the FID is going to be pretty low as there isn’t much for the user to interact with. However if the page is something like a catalog, “Contact Us” page, or “Log In” page, then FID becomes more important. To optimize this as much as possible you can use a browser cache to help the page load faster, reviewing and potentially removing third-party code, and minimizing JavaScript.
Cumulative Layout Shift (CLS)
What is Cumulative Layout Shift?
Cumulative Layout Shift is how fast the page becomes stable. Different page elements can load at different speeds, so sometimes this causes the page layout to shift. The easiest way to explain CLS is to use an example. You’re on a webpage on your phone and it has just about loaded, you go to click on the menu but then the layout shifts at the last minute and you click on the wrong thing. Annoying, isn’t it? Well, that’s exactly why Google includes it as a page experience signal - it’s a signifier of a poor user experience.
How is CLS measured and optimized?
CLS is measured by timing how long the page takes to become stable and then giving it a score. Technically this score is unitless and limitless so it could go as high as 100 however the vast majority (over 99%) of pages will score between 0 and 2. Your ideal score should be 0.1 or lower with anything above 0.25 considered “poor” by Google. The main reason why shifts can happen in web pages tends to be advertisements on the page - they tend to be poorly optimized and loaded from an external server so they tend to load slowly and this causes a layout shift when they do eventually load. If you don’t display external ads on your store then you need not worry about those, however a second culprit exists that every store will have that you can optimize - images. If it isn’t defined in a page’s HTML/CSS the width and height of an image to be displayed, then the page won’t have space reserved for that image to load into. Instead the page might load the text elements first, then the image which pushes the text into a different location on the page. By defining the width and height of images, the text will remain where it ought to be when the page is fully loaded and no layout shifts will occur as a result of images.
Core Web Vitals toolkit
It always helps to have a few tools under your belt when you’re looking to improve your store’s SEO. When it comes to measuring these different signals, Google thankfully does provide some great options:
Search Console
----
At the end of the day, scoring well for Core Web Vitals isn’t going to be some magic factor that will push your store to the top of SERPs; page content and relevance are still key to the user experience overall. However a combination of great content alongside excellent scores for Core Web Vitals will put your store in good stead to get to the top of those results pages.
